Visual Studio Code
What is Visual Studio Code ?
Not to be confused with MS Visual Studio
Visual Studio Code, also commonly referred to as VS Code, is a free, lightweight and powerful source code editor that runs on your desktop and on the web. This tool is available for Windows, macOS and Linux. It was made by Microsoft with the Electron Framework.
It comes with built-in support for JavaScript, TypeScript, and Node.js and offers a large number of extensions for other programming languages (C++, C#, Java, Python, PHP, and more), runtimes (.NET and Unity), environments (Docker and Kubernetes), and clouds (Microsoft Azure, Google Cloud Platform, and Amazon Web Services).
Update cadence
You can disable auto-update if you prefer to update VS Code on your own schedule
Visual Studio Code releases a new version each month with new features and important bug fixes. Most platforms support auto updating and you will be prompted to install the new release when it becomes available.
You can also manually check for updates by running:
- Help | Check for Updates on Windows
- Code | Check for Updates on macOS
The User Interface
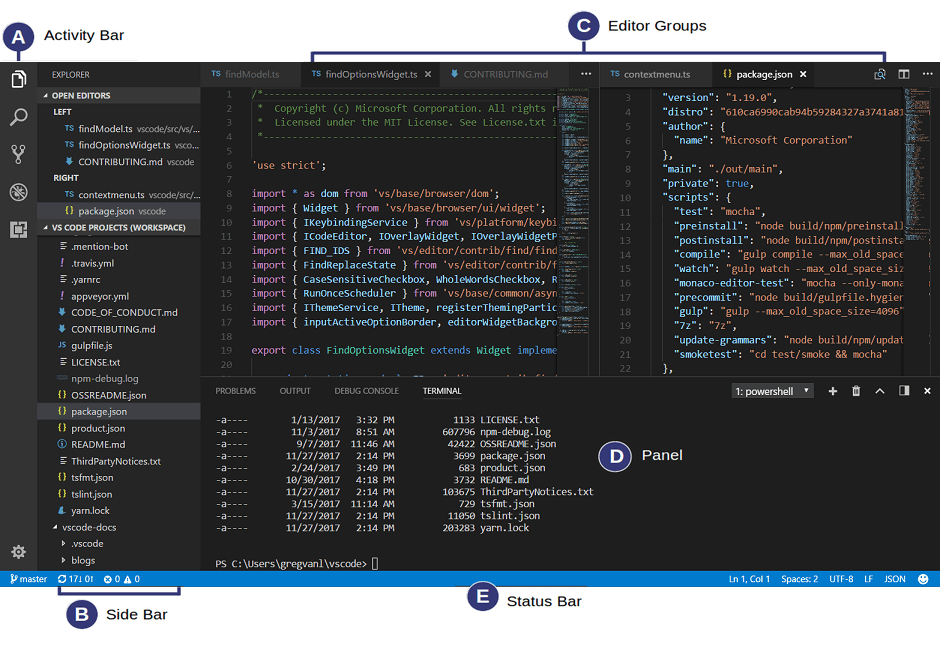
The VS Code user interface allows for a lot of interaction compared to other text editors. To simplify user experience, VS Code is divided into five main regions:
| # | Region | Description |
|---|---|---|
| A | Activity bar | Located on the far left-hand side, this lets you switch between views and gives you additional context-specific indicators, like the number of outgoing changes when Git is enabled. |
| B | Side bar | Contains different views like the Explorer to assist you while working on your project. |
| C | Editor groups | The main area to edit your files. You can open as many editors as you like side by side vertically and horizontally. |
| D | Panel | You can display different panels below the editor region for output or debug information, errors and warnings, or an integrated terminal. Panel can also be moved to the right for more vertical space. |
| E | Status bar | Information about the opened project and the files you edit. |
Screenshot showing the Visual Studio Code User Interface.

VS Code Extensions
Key reasons why VS code stands out :
- its versatility
- its up-to-date functionalities
Since it is unfeasible for a code editor to provide a solution for every possible issue, VS code supports extensions.
Extensions are third-party features that programmers can add to enhance the codes quality, functionality, and appearance. Programmers can also add languages, debuggers, and other tools via VS extensions.
Considering VS code is open-source, third-party extensions with innovative features are constantly brought to the editor and updated regularly. So, in the Visual Studio Code Marketplace, developers can find extensions for nearly anything.
How to Search, Install and Use VS Code Extensions?
Searching extensions on VS code is pretty easy. The only problem you might face as a developer is identifying whether the ones you’re looking for exist, and if they do, ensuring that they execute their job.
The steps to install VS code extensions are as follows:
- Click the Extensions icon in the Activity Bar on the left side of VS Code, or use the keyboard shortcut Ctrl+Shift+X.
- On the VS code marketplace, search for your preferred extension.
- Click the Install button to install the extension.
More info: VS code marketplace
After installation, the extension will be added to the editor and is ready to use. If you don’t require a particular extension, you can simply Uninstall it through the manage button.
How to Run VS Code?
To run a code in VS Code:
- Click on the Run Code on the title menu, or
- Press F1 and choose *Run Code’, or
- Right-click on the text editor and choose Run Code, or
- Use the shortcut Ctrl+Alt+N.
Try remembering these shortcuts to run codes easily.
How to install Visual Studio Code ?
On Windows
The installation package can be installed from CMF, for which detailed instructions can be found here. The package name is MS Visual Studio Code.
On Macs
MS Visual Studio Code can be downloaded directly from here. A package will be made available in the MAC Self-Service.
Resources
- Explore the Visual Studio Code documentation.
- Read the Visual Studio Code blog
- Visual Studio Code Update History.